Customize the admin header and footer
The header and footer of your theme are universal and encapsulated, which means that they apply to all the administration pages. Because of this, some special rules apply:
- HTML and CSS are encapsulated---Every rule is encapsulated post processing, and you cannot use any styles that come from your base theme.
- The header and footer have their own components---You cannot modify these components, but you can style them using CSS classes.
- Only use HTML, CSS, or JavaScript---Template utilities (macros, filters, and so on) are not available.
See the Manage headers and footers video for a quick overview of the unique templating system for headers and footers, and how to customize them.
Use caution when modifying header or footer position or display properties, because such changes can interact with page elements across the platform beyond the storefront, such as login modals, in unexpected ways. Ensure that you test your changes thoroughly.
HTML theme files
The header and footer are a series of HTML files in your theme. After
you open your project in a text editor, the following templates are
available for the header and footer in
themes/themeName/header-footer:
logged-out.html---The header shown when the user is not logged in to the marketplace.logged-in.html---The header shown when the user is logged in to the marketplace.checkout.html---The header shown when the user is in the checkout flow. Note that only the logo of your marketplace appears.sso.html---The header shown when in any authorization flow (for example, logging in or two-factor authentication). Note that only the logo of your marketplace appears.footer.html---The footer shown on all pages in the marketplace.
You can add a font file (it must be named header.woff) to your
header-footer directory at themes/themeName/header-footer to
customize the font of your header and footer.
The following code is an example of the logged-in.html template, which
contains components that use brackets nomenclature,
{{componentName}}. These components are internal to the
platform. For a full list of available components, see Available header
and footer tags.
<header id="">
<div class="ad-uniheader">
<div class="adb-layout-default">
<div class="ad-uniheader__container">
<nav aria-label="Marketplace Menu" class="ad-uniheader__container--section">
<h2 id="marketplace-menu-label" class="not-visible">Marketplace Menu</h2>
<ul class="ad-uniheader__container--section-left">
{{MPLOGO-COMPONENT}}
{{MYAPPS-DROPDOWN-COMPONENT}}
{{ICON-HOME-COMPONENT}}
{{ICON-APPWISE-COMPONENT}}
{{ICON-APPINSIGHT-COMPONENT}}
{{ICON-MARKETPLACE-COMPONENT}}
</ul>
</nav>
<div aria-label="Universal Search Bar" class="adsearch-universal">{{SEARCH_BOX}}</div>
<nav aria-label="User Menu">
<h2 id="user-menu-label" class="not-visible">User Menu</h2>
<ul class="ad-uniheader__container--section ad-uniheader__container--section-right">
{{COMPANY_DROPDOWN}}
{{MANAGE_DROPDOWN}}
<li class="ad-component_list--item ad-component_dropdown user-dropdown js-primary-nav-user-menu">
<a class="ad-component--link ad-component_dropdown--trigger" href="javascript:;">
{{ICON_USER_IMG}} {{USER_FIRSTNAME}}
</a>
{{USER_LIST}}
</li>
</ul>
</nav>
</div>
</div>
</div>
</header>
CSS theme files
The CSS for the header and footer are located in
themes/themeName/header-footer/css. You can either modify the
base CSS with the styling in SASS (header-index.scss) or you can
create a new one. The header-index.css file is required for API calls.
If you do not want to style in SASS, ensure that only the
header-index.css file exists in
themes/themeName/header-footer/css. Remove the
header-index.scss file.
Style HTML components
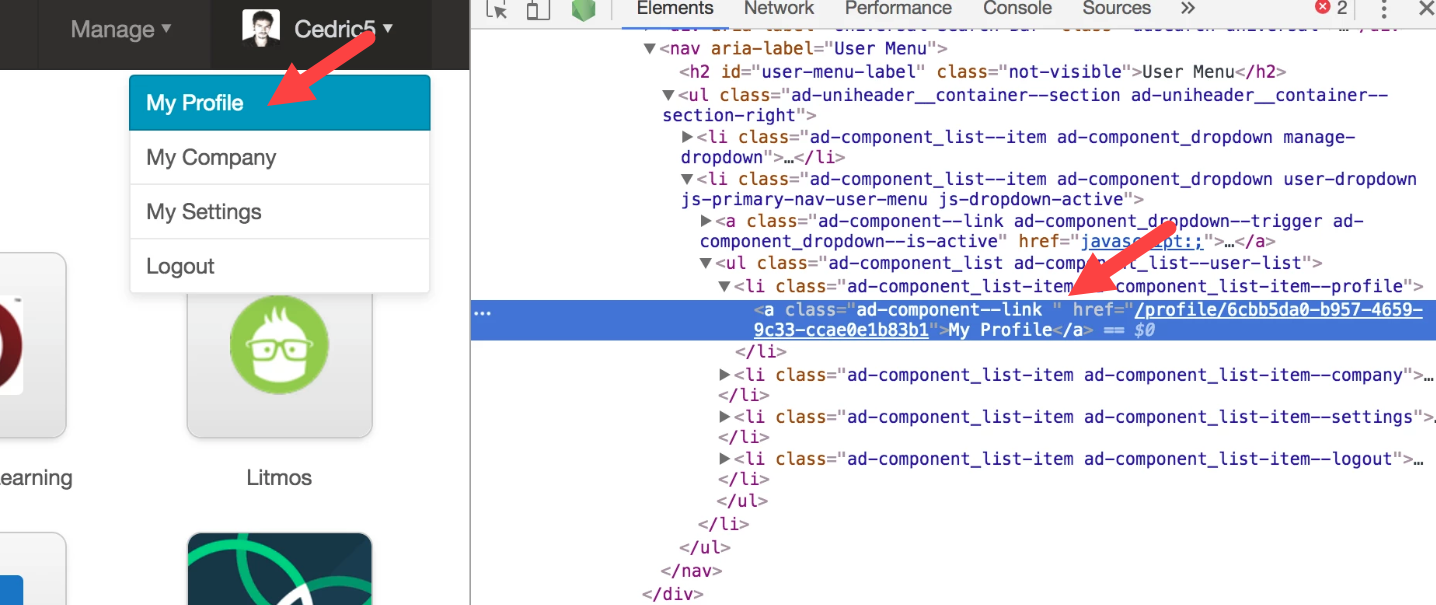
You can view the HTML structure of the component when it is rendered in the browser. Find each element by inspecting your browser and use your CSS knowledge to style the elements. The following image shows an example of the header structure of the My Profile drop-down component.

Available admin header and footer tags
You can use the tags listed in this section to customize the storefront header and footer. Because the header and footer are encapsulated and use different components than the rest of the storefront, these tags are only available for the header and footer.
To use the tags listed in this section, add them to any of the files in
the themeName/header-footer folder and enclose them in curly
braces:
{{MPLOGO-COMPONENT}}
The rendered output of certain tags depends on user data (roles, permissions, and so on) or marketplace settings.
Components
Components are interactive user interface elements, such as drop-down lists.
| Component | Description |
|---|---|
MPLOGO-COMPONENT | The marketplace logo. |
MYAPPS-DROPDOWN-COMPONENT | A drop-down list of the products available on the user's MyApps page. |
LANGUAGE_DROPDOWN | A drop-down list of available languages. |
LANGUAGE_SELECT | An HTML select drop-down list of available languages. |
WRAPPED_LANGUAGE_SELECT | A wrapped HTML select drop-down list of available languages (easier to style than the other language options). |
MANAGE_DROPDOWN | A drop-down list of management options available to authenticated users. |
USER_DROPDOWN | A drop-down list of user settings available to authenticated users. |
COMPANY_DROPDOWN | A drop-down list of companies that the authenticated user can access. |
CURRENCY_DROPDOWN | A drop-down list of supported marketplace currencies. |
MOBILE-MENU | A mobile menu with a list of accessible links that only appears on mobile screen resolutions, as determined by the CSS. |
ICON-HOME-COMPONENT | A Home icon that redirects to the feeds page. The marketplace must have enabled and it must be assigned to the authenticated user. |
ICON-APPWISE-COMPONENT | A Teams icon that redirects to the teams page. |
ICON-APPINSIGHT-COMPONENT | An Insights icon that redirects to . The marketplace must have enabled and it must be assigned to the authenticated user. |
ICON-MARKETPLACE-COMPONENT | A Marketplace icon that redirects to the storefront home page. |
User interface elements
User interface elements are HTML tags that include links, images, and lists.
| Element | Description |
|---|---|
ACCOUNT_LINK | An Account link that opens the App Manager home page at marketplaceUrl/account/home. |
CHANNEL_LINK | A Marketplace link that opens the marketplace setup guide at marketplaceUrl/channel/guide. |
COMPANY_LINK | A My Company link that opens the authenticated user's company page at marketplaceUrl/companies/companyUuid. |
CORPORATE_LINK | A Network link that opens the network management page at marketplaceUrl/corporate/home when authenticated. The marketplace must have the Network add-on and the user must have the Corporate Administrator role. |
DEVELOPER_LINK | A Billing and Distribution or Developer link (depending on the authenticated user's roles) that opens the Developer Center home page at marketplaceUrl/cms/home. The marketplace must have Developer Center enabled and the user must have the Developer role. |
HOME_LINK | A Marketplace link that opens the marketplace home page at marketplaceUrl/home. |
LOGIN_LINK | A Log In link that opens the login page at marketplaceUrl/login. |
MYAPPS_LINK | A My Apps link that opens the authenticated user's My Apps page at marketplaceUrl/myapps. |
RESELLER_LINK | A Reseller link that opens the home page at marketplaceUrl/reseller when authenticated. The marketplace must have enabled and the user must have the Reseller Manager or Reseller role. |
SETTINGS_LINK | A My Settings link that opens the authenticated user's settings page at marketplaceUrl/settings. |
SIGNUP_LINK | A Sign Up link that opens the marketplace sign-up page at marketplaceUrl/signup. |
ACCOUNT_LI | An Account list item that opens the App Manager home page at marketplaceUrl/account/home. |
CHANNEL_LI | A Marketplace list item that opens the marketplace setup guide at marketplaceUrl/channel/guide. |
CORPORATE_LI | A Network list item that opens the network management page at marketplaceUrl/corporate/home when authenticated. The marketplace must have the Network add-on and the user must have the Corporate Administrator role. |
DEVELOPER_LI | A Developer or Billing and Distribution list item (depending on the authenticated user's roles) that opens the Developer Center home page at marketplaceUrl/cms/home. The marketplace must have Developer Center enabled and the user must have the Developer role. |
RESELLER_LI | A Reseller list item that opens the home page at marketplaceUrl/reseller when authenticated. The marketplace must have enabled and the user must have the Reseller Manager or Reseller role. |
HOME_LI | A Marketplace list item that opens the marketplace home page at marketplaceUrl/home. |
LOGIN_LI | A Log In list item that opens the login page at marketplaceUrl/login. |
LOGOUT_LI | A Logout list item that opens the logout page at marketplaceUrl/logout. |
MYAPPS_LI | to the user's My Apps page at marketplaceUrl/myapps. |
SIGNUP_LI | A Sign Up list item that opens the marketplace sign-up page at marketplaceUrl/signup. |
SUBSCRIPTION_LI | ??? |
COMPANY_LI | A My Company list item that opens the authenticated user's company page at marketplaceUrl/companies/companyUuid. |
PROFILE_LI | A My Profile list item that opens the authenticated user's profile page at marketplaceUrl/profile/userUuid. |
SETTINGS_LI | A My Settings list item that opens the authenticated user's settings page at marketplaceUrl/settings. |
SEARCH_FORM | A Search text box. |
SEARCH_BOX | An search box. See Search with AppWise. |
ICON_USER_IMG | The authenticated user's profile image. |
LANGUAGE_LINKS | A list of supported marketplace languages, which you can click to change the language of the user interface. |
USER_LIST | List of user management options, suitable to include in a drop-down element. |
MANAGE_LINKS | Links to different management pages available to the authenticated user. |
COMPANY_LIST | List of companies of which the authenticated user is a member, suitable to include in a drop-down element. |
Data elements
Data elements render data without any HTML tags. For example, ACCOUNT_HREF renders http://_marketplaceUrl_/account.
| Element | Description |
|---|---|
ACCOUNT_HREF | Hyperlink to the App Manager home page at marketplaceUrl/account/home when authenticated. |
CHANNEL_HREF | Hyperlink to the marketplace setup guide at marketplaceUrl/channel/guide when authenticated. |
COMPANY_HREF | Hyperlink to the authenticated user's company page at marketplaceUrl/companies/companyUuid. |
COPYRIGHT_YEAR | A copyright symbol with the current year. |
CORPORATE_HREF | Hyperlink to the network management page at marketplaceUrl/corporate/home when authenticated. The marketplace must have the Network add-on and the user must have the Corporate Administrator role. |
CURRENT_LANGUAGE_TAG | The current marketplace locale in ISO language and country format, for example en-US |
CURRENT_LANGUAGE | The current marketplace locale in plain text, for example English (United States) |
DEVELOPER_HREF | Hyperlink to the Developer Center home page at marketplaceUrl/cms/home when authenticated. The marketplace must have Developer Center enabled and the user must have the Developer role. |
HOME_HREF | Hyperlink to the marketplace home page at marketplaceUrl/home. |
LOGIN_HREF | Hyperlink to the login page at marketplaceUrl/login. |
LOGOUT_HREF | Hyperlink to the logout page at marketplaceUrl/logout. |
MARKETPLACE_HREF | Hyperlink to the marketplace home page at marketplaceUrl/locale/home. |
MYAPPS_HREF | Hyperlink to the user's My Apps page at marketplaceUrl/myapps. |
PRIVACY_POLICY_URL | URL of the marketplace privacy policy page, if configured. |
PROFILE_HREF | Hyperlink to the authenticated user's profile page at marketplaceUrl/profile/userUuid. |
RESELLER_HREF | Hyperlink to the home page at marketplaceUrl/reseller when authenticated. The marketplace must have enabled and the user must have the Reseller Manager or Reseller role. |
SETTINGS_HREF | Hyperlink to the authenticated user's settings page at marketplaceUrl/settings. |
SIGNUP_HREF | Hyperlink to the marketplace sign-up page at marketplaceUrl/signup. |
SUPPORT_CONTACT_URL | URL of the "Contact Support" page, if configured. |
SUPPORT_EMAIL | Support email address. |
SUPPORT_PHONE | Support phone number, if configured. |
SUPPORT_URL | URL of the support page, if configured. |
TERMS_URL | URL of the Terms and Conditions page, if configured. |
USER_FIRSTNAME | The authenticated user's first name. |
USER_IMG | Path to the authenticated user's profile image. |
Was this page helpful?
Tell us more…
Help us improve our content. Responses are anonymous.
Thanks
We appreciate your feedback!