Customize Storefront Themes Labels
The YAML locale files are primarily intended for localization, so you can translate the strings and labels of your theme into different languages, as described in the Create theme translations topic. However, you can also use a YAML file to override some labels, as determined by your base theme:
-
Plaza. You can override both "Call to Action" button text (e.g. "Buy now!"), and any i18n object strings.
-
Classic. You can override the text used on "Call to Action" buttons.
To do this you must add an "i18n.overrides" section for the overrides to your YAML file, with a line for each item to be overridden. The line for each item to be relabeled must identify the item according to where it fits in the Data scheme (see Use AppDirect data). You can use the Data Viewer in the developer toolbar to find the item.
Examples of how to do this are provided below.
Customize an i18n object string
To customize an i18n object string in a Plaza based theme, add a new "i18n.overrides" section to your YAML file, and include a line that names the data object to be overridden.
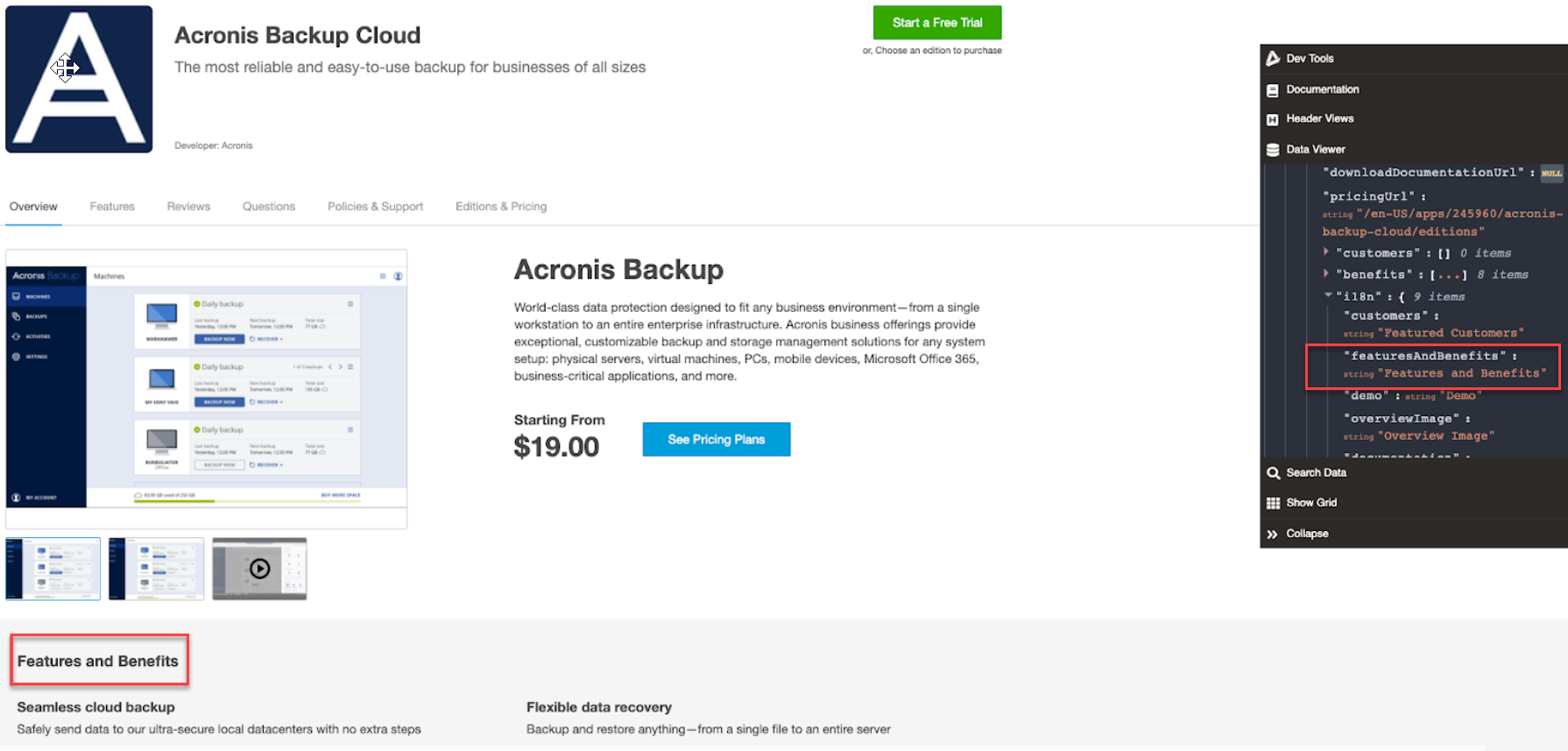
For example, suppose you want to change the "Features and Benefits" label for an application in the default US English labels of a Plaza based theme to say "Top features" instead.
In the storefront display, you navigate to the page where the label appears, and use the Data Viewer to find the i18n object that corresponds to that label. You would begin at the root, and expand items until you find the object you want under an i18n branch.

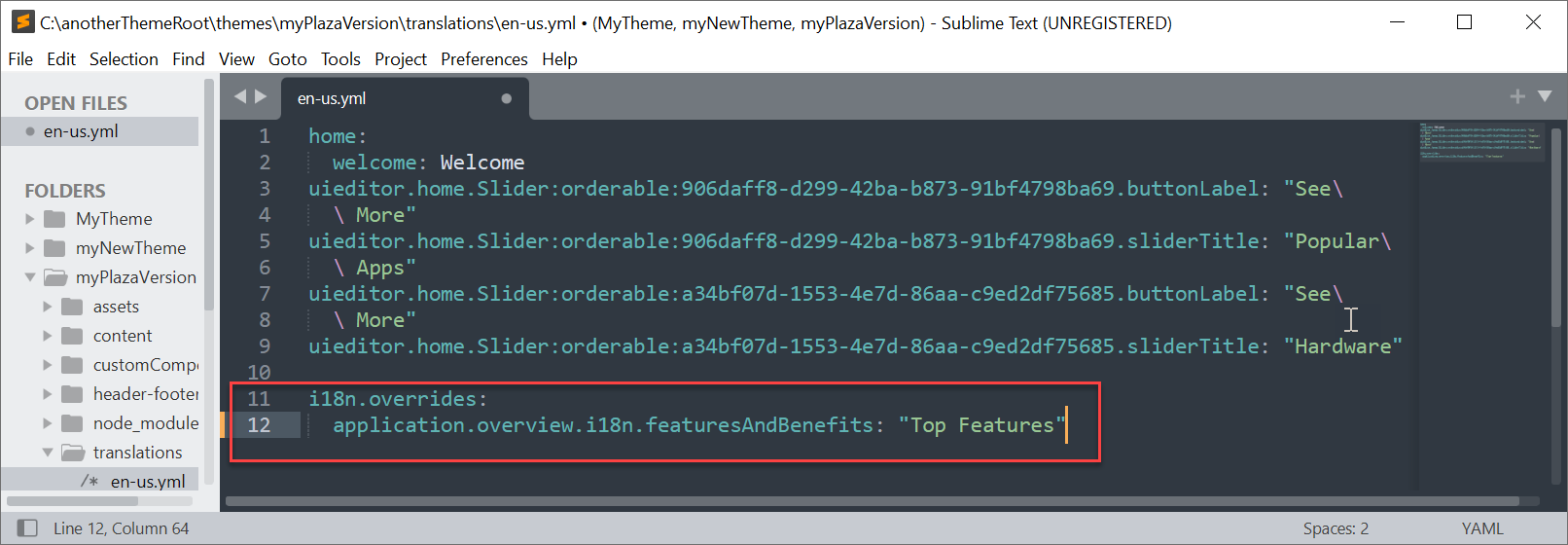
You then open the YAML file (in this example, en-us.yml) and add a new "i18n.overrides" section with the new label assigned to the "application.overview.i18n.featuresAndBenefits" object:

Finally, you save the change. The next time you refresh the browser display, the new label appears.
Customize a call to action label
Similarly, you can customize the label that appears on a "Call to Action" button.
A "Call to Action" button is any button on a product page that can be seen as advancing the end customer's path to a purchase. This includes buttons that lead directly to checkout (e.g. "Buy Now"), or that present a page with more information that could convince the end customer to buy the product (e.g. "More Features"). In the Data Viewer, such buttons appear under a "callToActions" item.
These "Call to Action" objects can come from 3 different locations in a product profile:
-
The "Buy Now" button in the product banner (
application.callToActions.items[*n*].label) -
The "More Features" button in the overview tab (
application.overview.callToActions.tour.label) -
The "Buy Now" button in the editions tab (
application.editions.items[*n*].callToAction.label)
As with i18n objects, you can use the Data Viewer to find the item you want to change. You can then add an entry in the "i18n overrides" section of your file to change the text for that item.
-
To override the "More Features" button in the overview tab, list the object and the label you want to use. For example:
application.overview.callToActions.tour.label: "See More" -
To override the "Buy Now" button in the product banner or on the
editions tab:
-
Remove the number from the item (remove n in the product banner and editions examples above) .
-
Replace the "label" with the corresponding actionType instead.
The actionType is listed within the same item, and appears in all caps (e.g. "BUY" or "CONFIGURE").
For example:
application.callToActions.items.BUY: "Purchase"
application.editions.items.callToAction.BUY: "Buy this edition"
When you save the file and refresh the browser, the new labels appear.
-
Was this page helpful?
Tell us more…
Help us improve our content. Responses are anonymous.
Thanks
We appreciate your feedback!