This feature is currently in Early Availability (EA) status. For more information, see our product lifecycle phases.
Local Extension Development
Developing and testing your extension locally is an essential step before publishing it to the Marketplace. In this guide, we will take you through the necessary steps to get your extension up and running on your local machine.
Before we get started, please ensure that you have the following prerequisites in place:
- The UI Toolkit has been installed
- An extension has been created
Enable Developer Mode
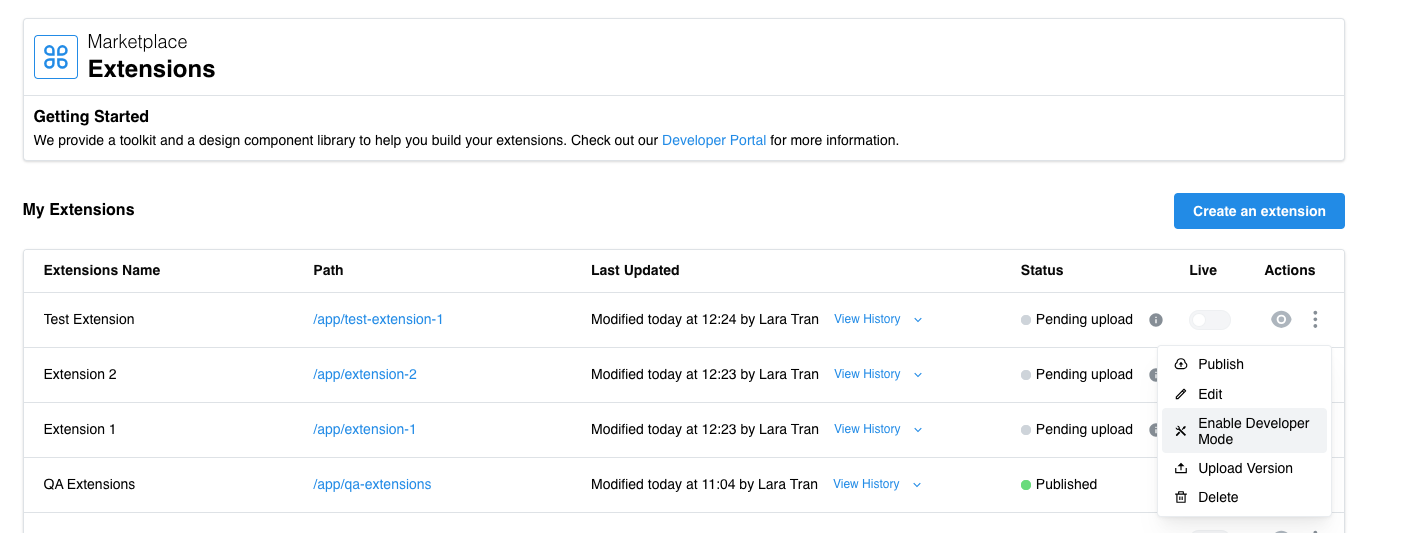
The first step in working locally is to enable developer mode. This mode allows you to run your extension on your local machine and test it before publishing it to the Marketplace. Developer mode can be found on the extensions listing page. Once enabled, you will have 8 hours to work on your extension from this computer. After 8 hours, you will need to re-enable developer mode.
Here are the steps to enable developer mode:
- Navigate to
/admin/extensionson your Marketplace. - Locate the extension you want to modify and click on the three dots, then select "Enable Developer Mode".

- A message will confirm that developer mode has been enabled.
The developer mode will be enabled for 8 hours and for this user only. Each developer needs to login and enable developer mode for themselves to work on extensions locally.
Start the UI Toolkit
With developer mode enabled for your extension, it's time to start the UI Toolkit and work on your extension locally.
Follow these steps:
-
Open a command-line window (i.e. a terminal or command prompt).
-
Navigate to the workspace folder you created with the UI Toolkit's
setupcommand. -
cdto your extension inside of theextensionsdirectory. For example, if your extension is calledmy-extension, you'll have find it under<your-workspace-name>/extensions/my-extension. -
Run the command
npm run start -
The console should display a message indicating that the toolkit is running and the URL to access your extension locally.
Welcome to your extension development environment!
You can view access your extension local version using the following URL:
https://engage19billing.test.devappdirect.me/app/desiredPath?devMode=true&appName=microuits -
Open this URL in your Marketplace to see your extension running locally.
-
Any changes you make to your extension will automatically update in the browser.
That's it! You are now set to work on your extension locally.
Was this page helpful?
Tell us more…
Help us improve our content. Responses are anonymous.
Thanks
We appreciate your feedback!